Корзина для "СТАРТА" SOK:StartCart
Содержание
Установка и первоначальная настройка
В этой главе речь пойдет о Ваших дальнейших действиях непосредственно после установки модуля с Маркетплэйс.Установка и настройка проходят в три простых шага:
- Настройка модуля StartCart
- Добавление компонента на сайт и настройка параметров компонента.
- Интеграция кнопки добавления в корзину
К сожалению мы не в состоянии объять необъятное и угодить всем, однако мы с особым вниманием относимся к идеям доработки Корзины для "СТАРТА". И если Ваши идеи совпадают с нашим видением развития StartCart, мы обязательно реализуем их в грядущих релизах.
Настройка модуля в административной части
После установки модуля с Маркетплэйс, у многих возникают вопрос - Что делать дальше?Первое, что необходимо сделать это произвести первоначальные настройки модуля. Именно после этого этапа мы будем уверены, что корзина расположена там где необходимо, а почтовые уведомления будут отправляться по адресу.
Чтобы найти настройки модуля StartCart Корзина для "СТАРТА" в административной части сайта необходимо перейти
"Настройки">"Настройки продукта">"Настройки модулей">"Корзина для старта"

В открывшемся диалоговом окне настроек модуля StartCart в данный момент нас интересует только вкладка "Основные настройки". Остальные вкладки будут подробно рассмотренны в следующих разделах.
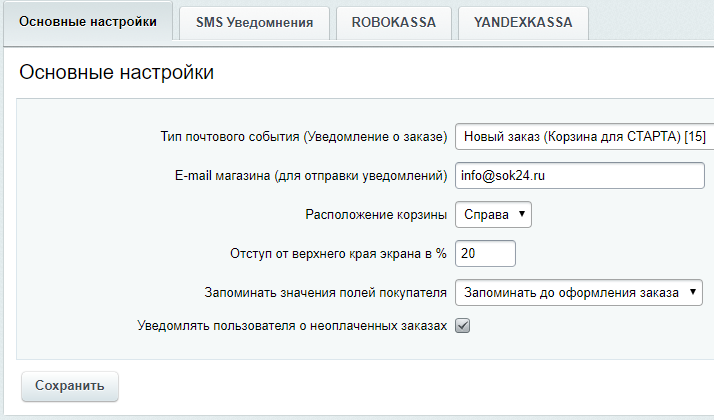
| Основные настройки модуля SOK:StartCart - Корзина для "СТАРТА" | |
| Тип почтового события(Уведомление о заказе) | Выбор из списка почтовых событий необходимого для отправки сообщения о новом заказе по умолчанию "Новый заказ" (устанавливается с модулем) |
| Email магазина (для отправки уведомлений) | Строка. Будет использоваться для отправки уведомлений в рамках модуля StartCart |
| Расположение корзины | Список(справа/слева). Выбор стороны расположения корзины по горизонтали. |
| Отступ от верхнего края экрана в % | Строка. Значение используется для позиционирования корзины по вертикали. |
| Запоминать значения полей покупателя |
Список(Не запоминать/Запоминать навсегда/Запоминать до оформления заказа). Если установлено "Не запоминать", после закрытия корзины все поля заполненные покупателем будут сброшены. Если установлено "Запоминать навсегда", то при повторном открытии корзины(как до оформления заказа так и при оформлении нового заказа), поля покупателя будут автоматически заполнены последними значениями. Если установлено "Запоминать до оформления заказа", то при повторном открытии корзины, поля покупателя будут автоматически заполнены последними значениями, но только до момента оформления заказа. После оформления заказа поля будут сброшены. |
| Уведомлять пользователя о неоплаченных заказах | Да/нет |
Установите необходимые Вам настройки и нажмите кнопку "Сохранить".
Примечание. В зависимости от разных факторов, например настройки сервера, значения настроек модуля по-умолчанию не сохраняются автоматически после установки модуля. Поэтому даже если Вас полностью устраивают настройки по умолчанию, мы советуем в любом случае нажать кнопку "Сохранить" для применения первоначальных настроек.
Добавление корзины и настройки компонента
Следующий резонный вопрос: Как сделать так, чтобы корзина отображалась на сайте?Прежде всего, необходимо установить код корзины на сайт. Для того чтобы Корзина для "СТАРТА" отображалась корректно, мы настоятельно рекомендуем вставлять код компонента перед закрывающим тегом
</body>. Сделать это можно в шаблоне вашего сайта.
Примечание. Вы можете размещать код компонента в любом месте и на любых страницах на свое усмотрение, учитывая при этом, что корзина будет позиционироваться не относительно границ экрана, а относительно контейнера с
position:relative в который она была помешена.
Код компонента с пустыми настройками:
<?$APPLICATION->IncludeComponent(
"sok:start.cart",
".default",
array(),
false
);?>
Вставляя код компонента с пустыми настройками, на Ваш сайт необходимо произвести первоначальные настройки параметров установленного компонента StartCart. Это позволит максимально эффективно использовать функционал "Корзины для СТАРТА" с самого начала.
Примечание. Вызвать диалоговое окно с настройками параметров компонента можно двойным щелчком по иконке корзины, при включенном режиме правки, либо в развернутом верхнем административном меню выбрать пункт
"Компоненты" > "STARTCART Корзина для СТАРТА"
Внимание. В некоторых случаях корзина может не отображаться сразу после вставки кода компонента. Это может произойти из-за того что не сохранены настройки модуля по умолчанию, такое иногда случается в силу ряда причин. В этом случае необходимо вернуться к предыдущей главе "Настройка модуля в административной части" и выполнить настройки по инструкции, либо просто нажать на кнопку "Сохранить" для сохранения настроек модуля по-умолчанию.
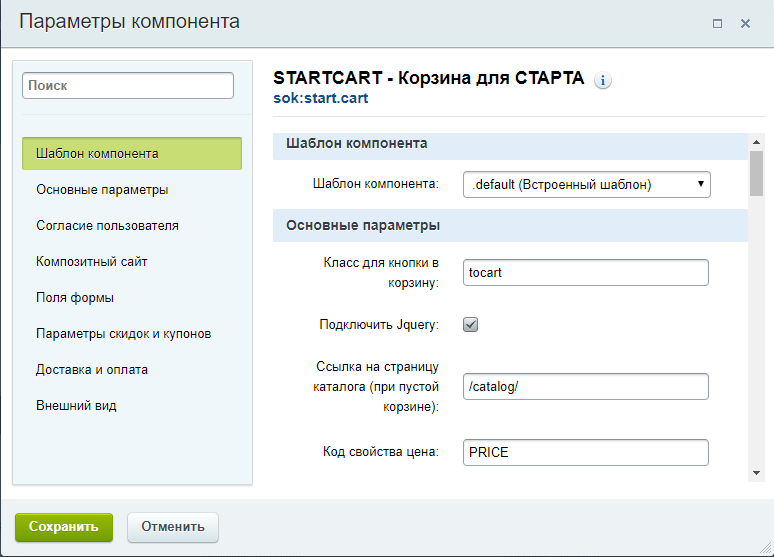
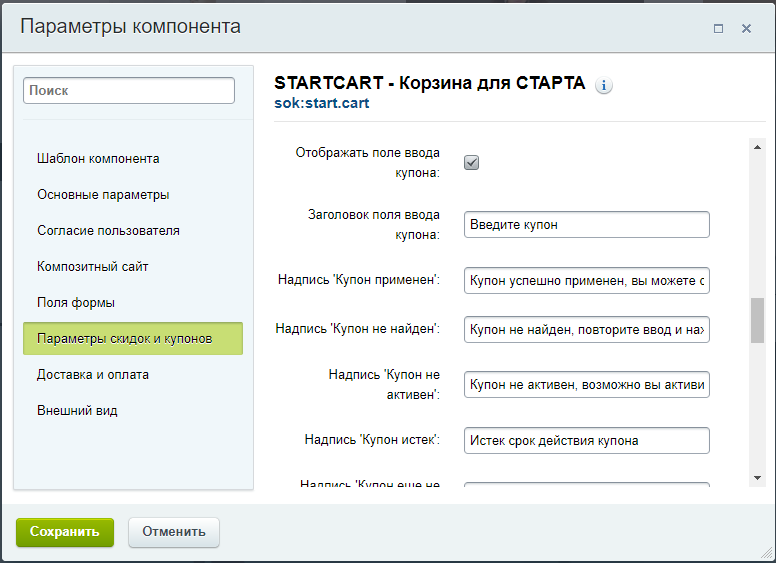
Диалоговое окно настроек параметров компонента SOK:StartCart - Корзина для "СТАРТА" выгладит следующим образом и содержит в себе набор параметров, необходимых для тонкой настройки корзины и области оформления заказа. Ниже также приводится перечень параметров с описанием в виде таблицы.

| Параметры компонента SOK:StartCart - Корзина для "СТАРТА" | |
|
Класс для кнопки в корзину |
Строка. Название класса которое должно присутствовать у кнопки добавления в корзину. Этот параметр необходим для настройки добавления товаров из каталога в корзину. |
|
Подключить Jquery |
Да/нет. Подключает библиотеку jquery, необходимо использовать только в случае если jquery еще не подключена на вашем сайте. |
| Ссылка на страницу каталога | Строка. Используется для формирования ссылки на страницу каталога, которая выводится в случае открытия пустой корзины. |
| Код свойства цена | Строка. Код свойства инфоблока в котором содержится цена товара. |
| Количество знаков дробной части цены | Число. Параметр устанавливает какое количество знаков после запятой будет отображаться в ценах в корзине. |
| Запрашивать согласие | Да/нет. Параметр определяющий будет ли запрошено согласие на обработку персональных данных у пользователя |
| Соглашение | Список соглашений. Выбирается соглашение с пользователем заведенное в системе, для отображения пользователю на этапе формирования заказа. |
| Отображаемые в форме поля | Список множественного выбора. Список полей которые будет предложено заполнить пользователю при оформлении заказа. При этом выбранные поля автоматически подставляются в пользовательское соглашение. |
| Отображать поле комментарий | Да/нет. Выбирается при необходимости заполнения поля комментарий при оформлении заказа. |
| Обязательные поля | Список множественного выбора. Выбор полей обязательных для заполнения из списка выбранных в пункте "Отображаемые в форме поля". |
| Отображать поле ввода купона | Да/нет. Выбирается при необходимости использования купонов для скидок. |
| Группа параметров для кастомизации заголовков, относящихся к купонам | Строки. Параметры используются при необходимости изменения формулировок соответствующих фраз. |
| Способы доставки | Выбор возможных способов доставки из предложенных, плюс возможность вписать свой вариант. Для предложенных (предустановленных) способов доставки есть возможность дополнительной настройки см. ниже. |
| Адрес для самовывоза | Адрес по которому покупатель сможет забрать заказ в случае самовывоза. Отображается информационным сообщением при оформлении заказа и выборе покупателем самовывоза, в качестве способа доставки (Параметр отображается только в случае выбора "Самовывоз" в пункте настроек "Способы доставки"). |
| Стоимость доставки на дом (руб.) | Стоимость доставки которая будет автоматически добавляться к сумме заказа при выборе способа доставки "Доставка на дом" (Параметр отображается только в случае выбора "Доставка на дом" в пункте настроек "Способы доставки"). |
| Отображать нулевую стоимость доставки на дом | Да/нет. |
| Цвет ИКОНКИ 'Корзина' | Выбор цвета иконки корзина из палитры, либо ручной ввод RGB кода цвета. |
| Цвет ФОНА иконки 'Корзина' | Выбор цвета Фона иконки корзина из палитры, либо ручной ввод RGB кода цвета. |
| Цвет кнопки отправки заказа: | Выбор цвета кнопки оформления заказа из палитры, либо ручной ввод RGB кода цвета. |
Вставка кнопки добавления в корзину
Для создания кнопки добавления товара в корзину необходимо добавить в нужное вам место код следующего вида:
<div class="#add_class#" data-id="#element_id#" data-count="#quantity#"> В корзину </div>
Обратите внимание, что этот код нельзя просто скопировать и вставить на свой сайт, сначала необходимо заменить его части заключенные в #...# на необходимые Вам.
-
#add_class#- это Класс для кнопки в корзину, указанный в настройках параметров компонента. #element_id#- ID товара(элемента инфоблока), который будет добавляться в корзину
#quantity#- показывает какое количество товара добавлять при нажатии на кнопку в корзину
Далее приведены два примера интеграции кнопок добавления в корзину для шаблонов компонентов "Элементы раздела" (bitrix:catalog.section) и "Элемент каталога детально" (bitrix:catalog.detail) для типового решения Корпоративный сайт услуг.
Примечание. Стили в атрибуте "style" не обязательны могут быть заменены на необходимые вам.
Пример кнопки добавления в корзину для компонента "Элементы раздела" (bitrix:catalog.section)
<div class="add_to_cart"
data-id="<?=$arElement["ID"]?>"
data-count="1"
style="float: left;
height: 20px;
margin-top: 13px;
margin-left: 20px;
background: #D65858;
padding: 5px 20px;
color: #fff;
font-weight: bold;
cursor: pointer;">
В корзину
</div>
Пример кнопки добавления в корзину для компонента "Элементы раздела" (bitrix:catalog.section)
<div class="add_to_cart"
data-id="<?=$arResult["ID"]?>"
data-count="1"
style="float: left;
height: 20px;
margin-top: 13px;
margin-left: 20px;
background: #D65858;
padding: 5px 20px;
color: #fff;
font-weight: bold;
cursor: pointer;">
В корзину
</div>
Внимание! Один из самых частых запросов с которым обращаются в нашу службу поддержки это вопросы связанные с добавлением в корзину. Поэтому настоятельно просим вас проверять корректность заполнения атрибутов "data-id", "data-count" и соответствие атрибута "class" параметру указанному в настройках параметров компонента.
Настройка пользовательских соглашений 152 ФЗ
Настройка уведомлений
Очень важно всегда быть в курсе поступивших заказов, для того чтобы оперативно реагировать на них, для этого в Корзине для "СТАРТА" существует несколько инструментов о которых и пойдет речь далее.Настройка e-mail уведомлений
Раздел на стадии заполнения
Настройка SMS уведомлений
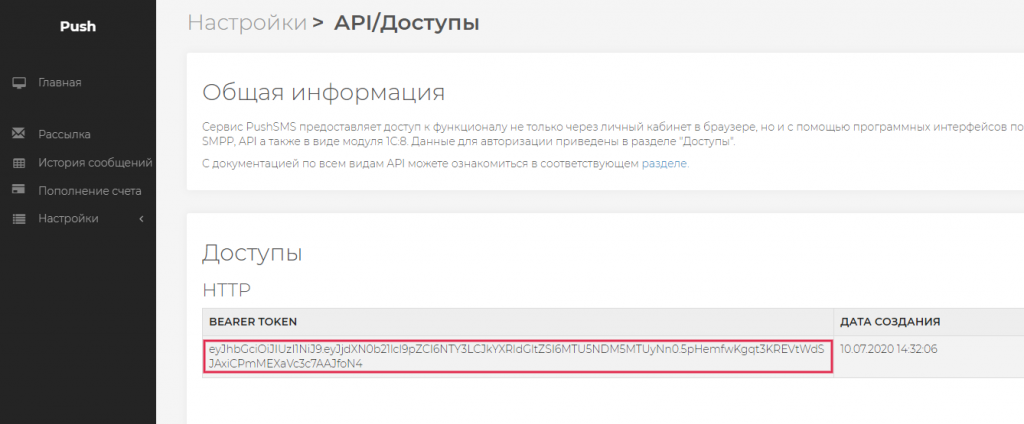
В первую очередь необходимо зарегистрироваться на сервисе отправки сообщений pushsms.ru, для этого перейдите по ссылке. После этого в личном кабинете на странице https://pushsms.ru/front_office/secrets_api_keys необходимо скопировать "BEARER TOKEN" (см. иллюстрацию ниже)

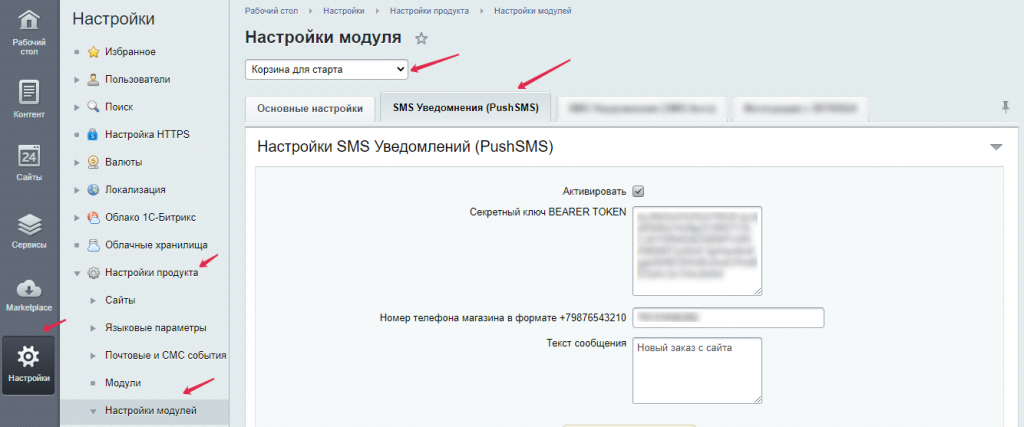
Для настройки SMS уведомлений необходимо перейти в настройки модуля "Корзина для Старта SOK:StartCart" и выбрать вкладку "SMS Уведомнения (PushSMS)".

Описание полей:
Активировать - при включенной опции будет производиться попытка отправки смс-уведомления
Секретный ключ "BEARER TOKEN" - необходимо взять из личного кабинета на странице https://pushsms.ru/front_office/secrets_api_keys (см. подробности выше).
Номер телефона магазина в формате 79876543210 - телефон получателя сообщения. Международный формат 79991112233, для российских номеров доступен 89991112233
Текст сообщения - Текст сообщения. Стандартная длина для одного сообщения 160 символов для латиницы или 70 для не латиницы.
После ввода "Bearer Token" и нажатия кнопки "Применить" на странице отразится актуальный баланс.
Настройка интеграции с Битрикс24
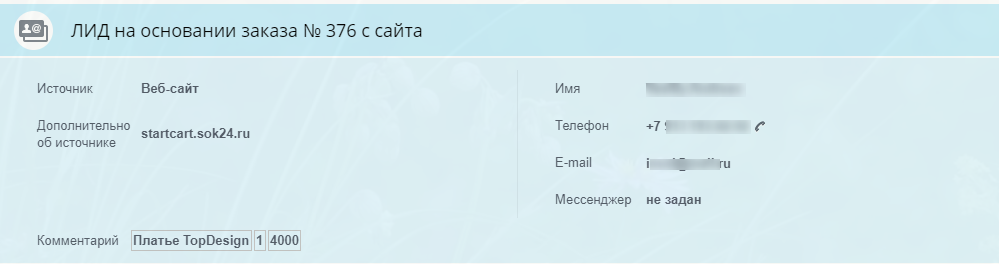
В Корзине для "Старта" предусмотрена возможность автоматического добавление ЛИДа на Ваш портал Битрикс24 на основании оформленного в корзине заказа.
При включенной функции в настройках, каждый новый заказ в корзине это новый ЛИД. Необходимым условием для создания ЛИДа является наличие в заказе заполненного поля "Телефон".
Для того чтобы активировать функцию автоматического создания ЛИДа необходимо на странице Настроек модуля Корзина для старта
"Настройки">"Настройки продукта">"Настройки модулей">"Корзина для старта" перейти на вкладку "Интеграция с BITRIX24".
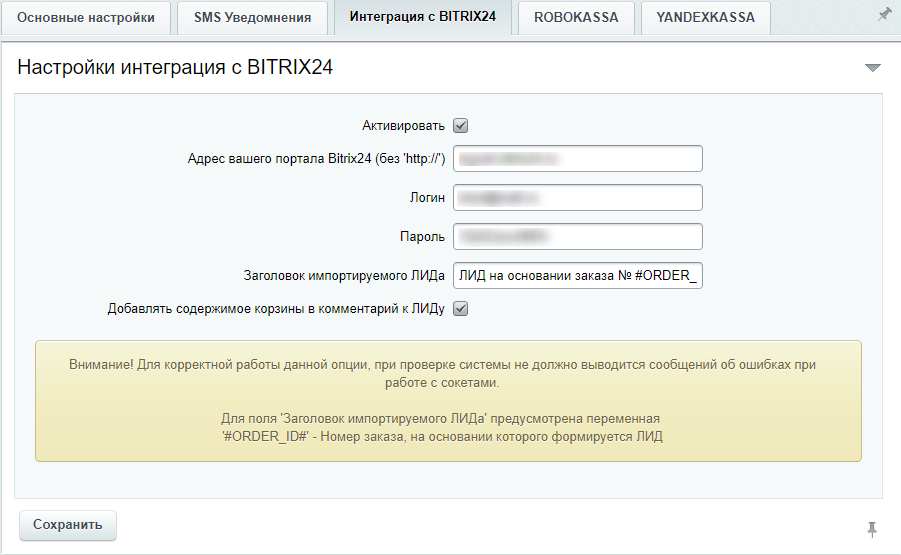
Ниже приводится описание всех полей формы Настроек интеграции с BITRIX24.
|
Настроек интеграции модуля SOK:StartCart - Корзина для "СТАРТА" с BITRIX24 |
|
| Активировать | Да/нет. Функция активна только если параметр отмечен |
| Адрес вашего портала Bitrix24 (без 'http://') |
Строка. URL адрес вашего портала Битрикс24 без http:// например: mycompany.bitrix24.ru
|
| Логин | Строка. Логин пользователя на Вашем портале Битрикс24, имеющего право на создание ЛИДа. |
| Пароль | Строка. Пароль для пользователя указанного выше. |
| Заголовок импортируемого ЛИДа |
Строка. Данный параметр определяет с каким заголовком будет создаваться ЛИД на Вашем портале. Для данного параметра доступна переменная #ORDER_ID# - Номер заказа оформленного через Корзину для "Старта"По-умолчанию данный параметр равен ЛИД на основании заказа № #ORDER_ID# с сайта |
| Добавлять содержимое Корзины в комментарий к ЛИДу | Да/нет. Если данный параметр установлен то в комментарий к ЛИДу добавляется список товаров из оформленного заказа |

В автоматически сгенерированный ЛИД в случае если заполненны попадают следующие поля: Телефон, Имя, Email, и список товаров из заказа подгружаемый в комментарий к ЛИДу.
Заполненное поле телефон является обязательным для автоматического создания ЛИДа
Оплата и доставка
В данной главе речь пойдет о настройках платежных систем и служб доставки, для настройки некоторых функций необходимо применить настройки, как в настройках модуля в административной части, так и в настройках параметров компонентов в публичной части.Настройка систем оплаты
Начиная с версии модуля "Корзина для СТАРТА" 2.2.3 расширен функционал работы с платежными системами. Появилась возможность добавлять неограниченный список собственных платежных систем.
Используя обработчики автоматизированных платежных систем, можно настраивать прием платежей через РобоКассу, ЯндексКассу и т.д.
Список обработчиков платежных систем будет постоянно расширяться.
Используя обработчики автоматизированных платежных систем, можно настраивать прием платежей через РобоКассу, ЯндексКассу и т.д.
Список обработчиков платежных систем будет постоянно расширяться.

Расположение настроек платежных систем
"Сервисы">"Корзина для старта STARTCART">"Платежные системы"В этом разделе будут подробно рассмотрены настройки и работа с данным функционалом.
Основные настройки платежных систем
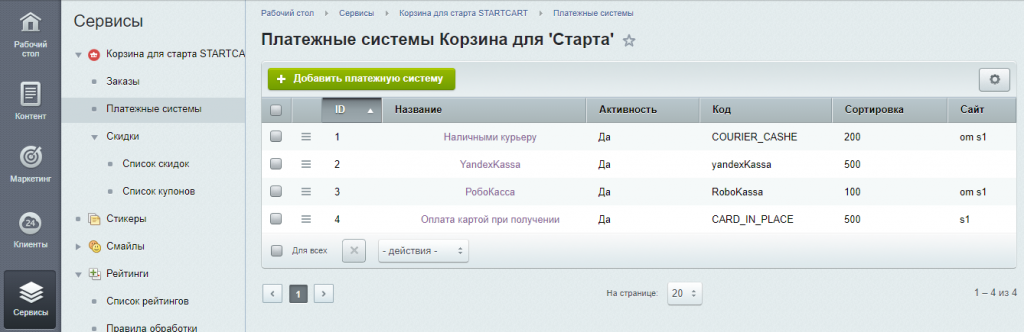
Настройка платежных систем производится в административной части сайта"Сервисы">"Корзина для старта STARTCART">"Платежные системы"
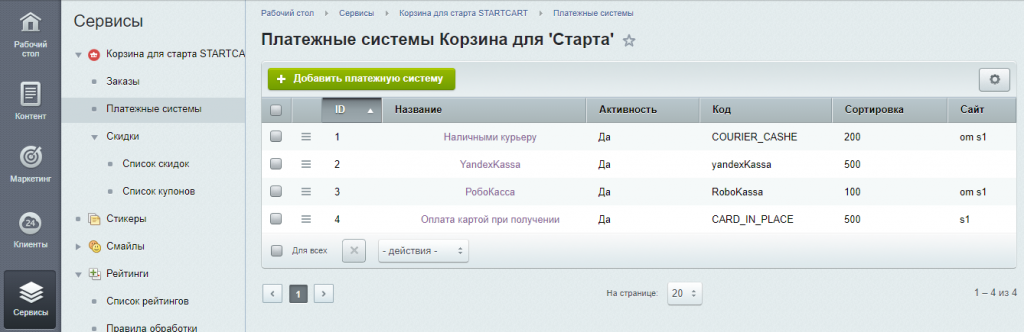
В списке платежных систем можно производить групповую активацию и деактивацию элементов
При установке обновления модуля 2.2.3 автоматически устанавливаются 4 платежные системы которые вы можете настроить под свои нужды, деактивировать либо удалить.


По нажатию кнопки "Добавить платежную систему" или при выборе существующей платежной системы из списка откроется форма добавления/редактирования платежной системы.
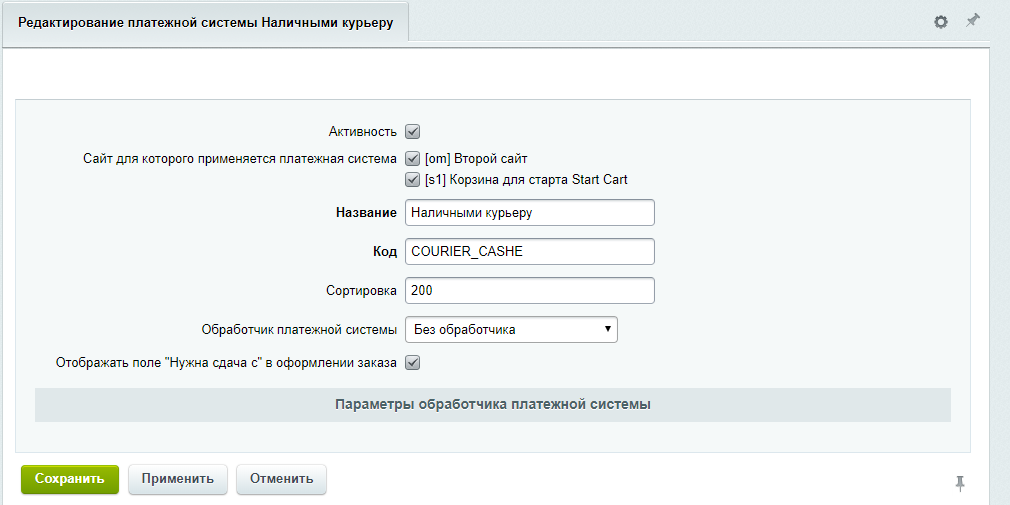
В верхней части формы платежной системы (до параметров обработчика) располагаются основные параметры подробно описанные в таблице ниже.
| Основные параметры платежной ситемы SOK:StartCart - Корзина для "СТАРТА" | |
| Активность | Да/Нет. В оформлении заказа отображаются только активные платежные системы |
| Сайт для которого применяется платежная система | Список сайтов. Сайт/сайты на которых будет доступна данная платежная система. |
|
Название |
Строка. Название платежной системы, отображаемое в списке при оформлении заказа. |
|
Код |
Строка. Допустимы только символы Латинского алфавита без пробелов. |
|
Сортировка |
Строка. Значение используется для сортировки списка платежных систем в форме оформления заказа, чем меньше число тем выше в списке платежная система. |
|
Обработчик платежной системы |
Список(формируется автоматически из существующих обработчиков). Необходим для настройки автоматических платежных систем, таких как Робокасса, ЯндексКасса и т.д. Позволяет вводить дополнительные параметры. Подробнее в разделе "Настройки обработчиков автоматических систем оплаты" |
| Отображать поле "Нужна сдача с" в оформлении заказа | Да/нет. Если поле отмечено, то в форме оформления заказа при выборе данной платежной системы появится дополнительное поле с возможностью указания купюры с которой необходимо приготовить сдачу. |
Настройки обработчиков автоматических систем оплаты
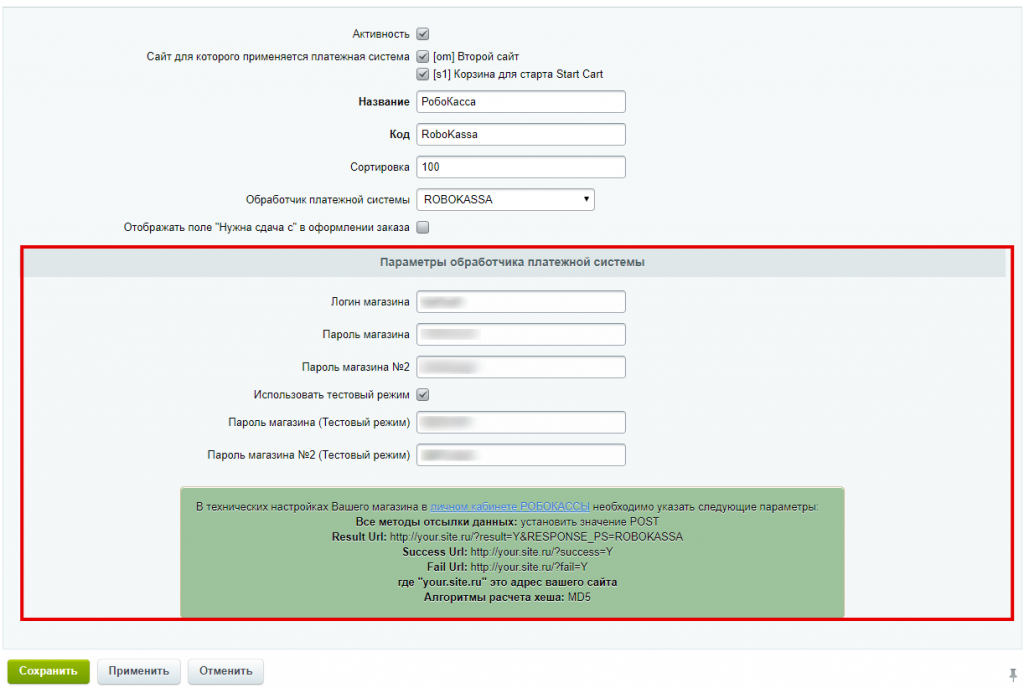
Для создания платежных систем с определенным функционалом, например, оплата онлайн через автоматизированные системы, автоматическое формирования счета или квитанции в банк, в настройках платежной системы были предусмотрены обработчики.Выбрав обработчик платежной системы, и нажав кнопку "Применить", в окне с параметрами платежной системы в разделе "Параметры обработчика платежной системы" появятся дополнительные параметры для заполнения, требуемые для корректной работы обработчика.
Для того чтобы после выбора обработчика платежной системы появились его параметры обязательно нажмите кнопку применить.

Как правило все параметры обработчиков платежных систем интуитивно понятны или описаны в инструкции платежного сервиса.
Для разъяснения тонкостей в интерфейсе предусмотрены текстовые подсказки.
Настройка способов доставки
Раздел на стадии заполнения
Работа с заказами
В Корзине для "СТАРТА" все заказы сохраняются в специальный инфоблок, однако просмотр заказов как элементов инфоблока, не удобен по ряду причин. Поэтому для просмотра заказов в административной части создан специальный интерфейс:"Сервисы">"Корзина для старта STARTCART">"Заказы"При нажатии иконки
 в "Списке заказов" можно открыть подробную информацию о заказе, либо отменить/возобновить заказ.
в "Списке заказов" можно открыть подробную информацию о заказе, либо отменить/возобновить заказ. 

В настоящий момент данный интерфейс для работы с заказами позволяет только просматривать заказ и отменять либо возобновлять заказ.
Уже в ближайших обновлениях появится возможность добавления нового заказа из административного интерфейса, а также редактирование существующих заказов. Помимо этого появится функционал фильтрации списка заказов.
Уже в ближайших обновлениях появится возможность добавления нового заказа из административного интерфейса, а также редактирование существующих заказов. Помимо этого появится функционал фильтрации списка заказов.
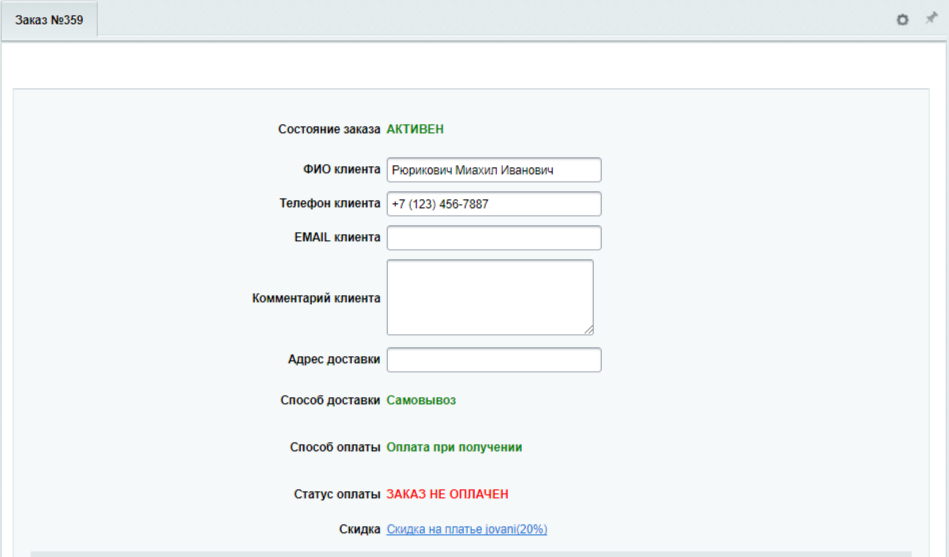
Детальную страницу просмотра заказа можно условно разделить на две части:
1. Информация о заказе
В этой части содержится информация об активности заказа, о покупателе, доставке, оплате и скидках

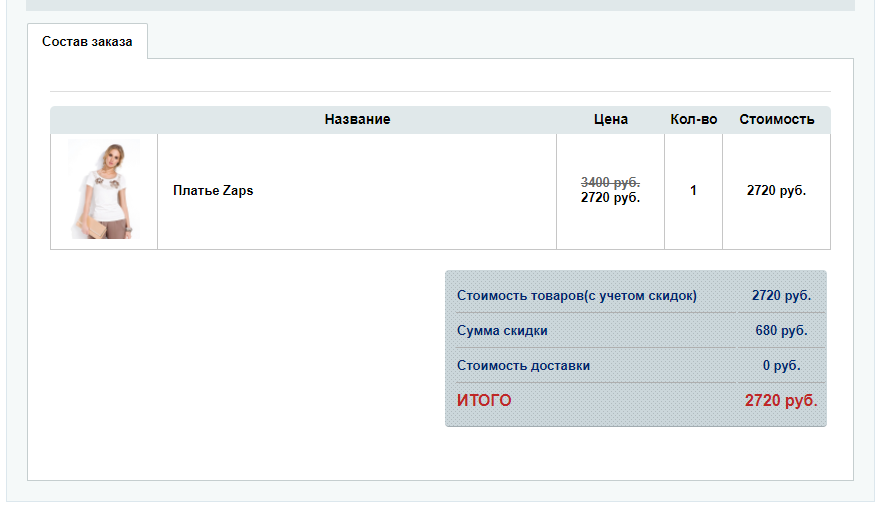
2. Состав заказа
В этой части находится список приобретаемых товаров, цены, количество, общая стоимость, стоимость доставки, сумма скидки.

И, хотя, в данный момент в представленном интерфейсе невозможно изменить или удалить заказ, вы всегда можете это сделать через изменение соответствующего элемента инфоблока.
Скидки и купоны
В данной главе мы постарались максимально подробно описать весь механизм работы скидочной системы в модуле.Скидки можно условно разделить на два вида.
- Автоматические скидки - скидки срабатывающие в корзине автоматически при выполнении условий и ограничений установленных в их настройках.
- Скидки по купону - скидки срабатывающие только после ввода кода купона в специальное поле в корзине. Так же срабатывают только если соблюдены все условия и ограничения привязанной к купону скидки.
Примечание. Данный функционал находится на стадии внедрения, поэтому мы заранее просим Вас проявлять активность. И в случае обнаружения ошибок и недочетов напишите нам о них в поддержку info@sok24.ru.
Вместе с Вашей обратной связью мы сможем сделать продукт гораздо качественней и стабильней. Благодарим Вас за понимание.
Вместе с Вашей обратной связью мы сможем сделать продукт гораздо качественней и стабильней. Благодарим Вас за понимание.
Правила работы со скидками
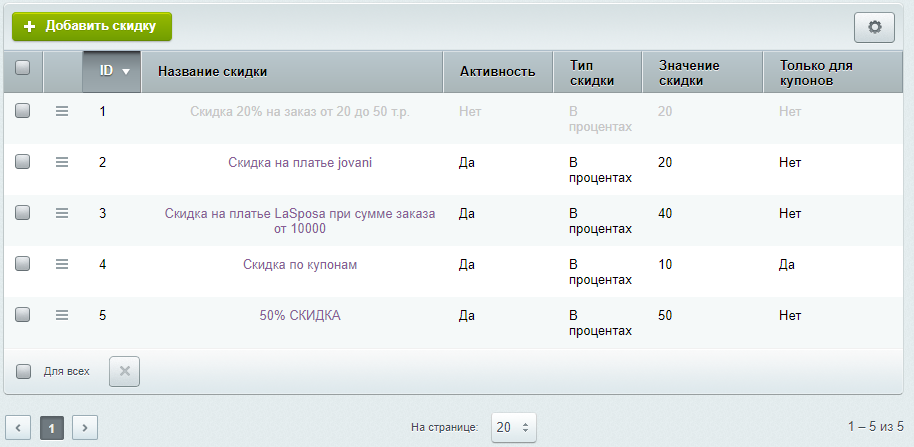
В Корзине для "СТАРТА" есть возможность применения скидок, для их настройки в административной части создан специальный интерфейс:"Сервисы">"Корзина для старта STARTCART">"Скидки">"Список скидок"При нажатии на кнопку "Добавить", а так же на имя скидки в списке, открывается форма добавления/редактирования скидки. Форму редактирования скидки так же можно вызвать из контекстного меню по нажатию иконки
 в "Списке скидок".
в "Списке скидок". 


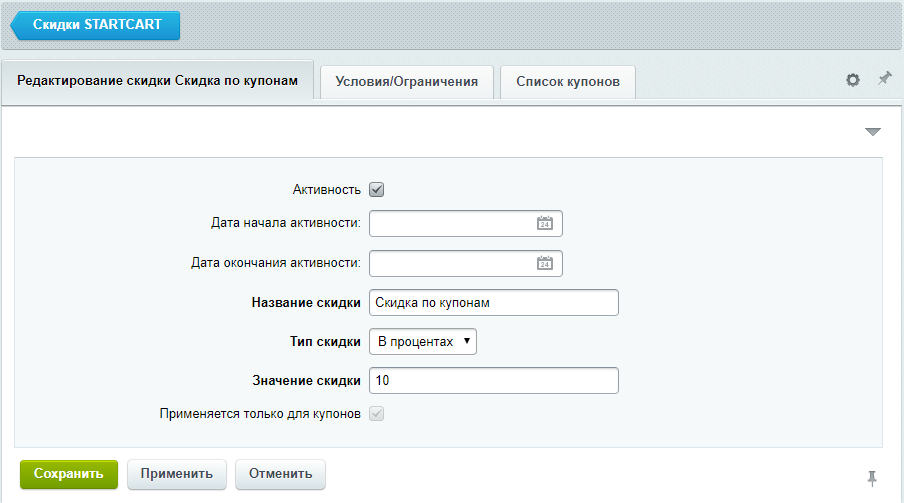
Форма добавления/редактирования скидок содержит три вкладки:
- Основные настройки
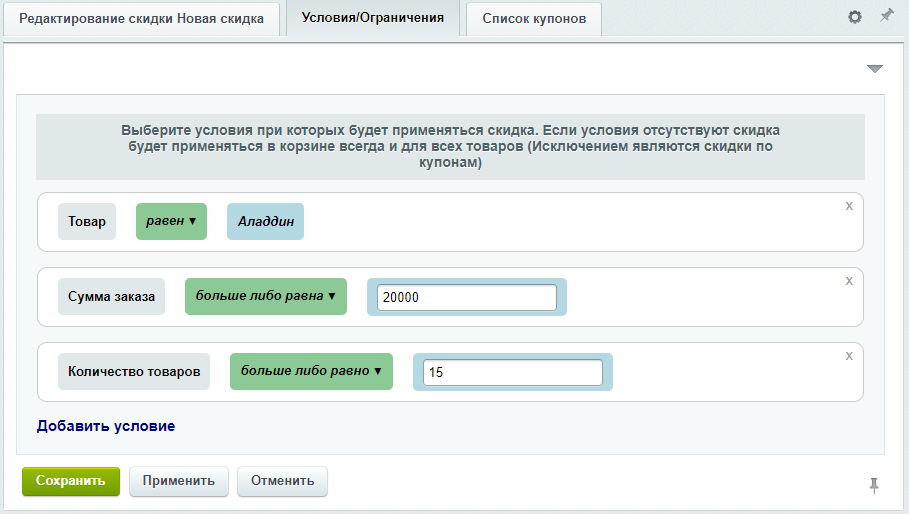
- Условия/ограничения
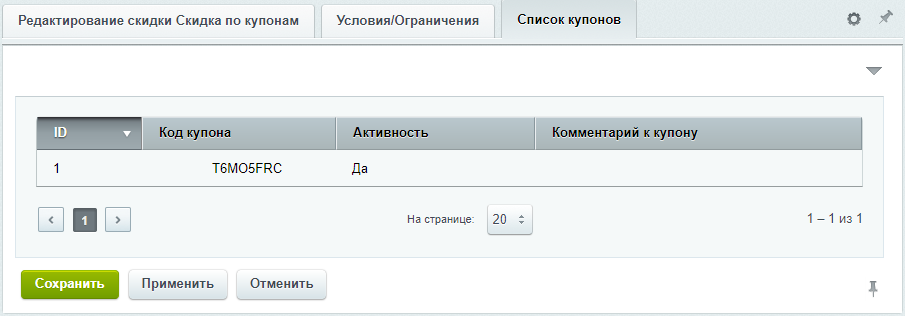
- Список купонов (вкладка появляется если у скидки установлен параметр "Применяется только для купонов")
| Основные настройки скидок: | |
| Активность | Да/нет. В корзине действуют только активные скидки; |
| Период активности скидок | Дата/время. Фильтрация по текущей дате в интервале между значениями полей "Дата начала активности" и "Дата окончания активности". В случае если период активности не задан фильтрация по этим полям производиться не будет; |
| Название скидки | Строка. Название для отображения в списке скидок; |
| Тип скидки | Предустановленный список (В процентах/Суммой); |
| Значение скидки | Число. В зависимости от выбранного параметра "Тип скидки", значение данного поля будет интерпретироваться как процент к стоимости, либо как фиксированная сумма; |
| Применяется только для купонов |
Да/нет. Если данный параметр отмечен, то эта скидка становится доступна в списке скидок при создании купонов, и будет применяться только при использовании купонов. В противном случае скидка не доступна при создании купонов и применяется в корзине в соответствии с установленными ограничениями. (также смотреть "Правила работы с купонами"); Важно. Этот параметр может быть задан только при создании скидки, далее при ее редактировании этот параметр изменять нельзя. |
Особенности роботы с ограничениями скидок:
В данный момент в системе присутствуют 3 типа ограничений, но есть большая вероятность того, что в новых релизах их количество будет дополняться;
Ограничения, установленные в пределах одной скидки, связаны логическим оператором "И". Взаимосвязь между скидками можно представить логическим оператором "ИЛИ", с условием что итоговая сумма скидки максимальна. см. "Приоритет применения скидок".

|
Типы ограничений: |
|
|
Сумма заказа |
Доступные операторы: равно, больше, меньше, больше либо равно, меньше либо равно; Тип значения: сторка; Значение сравнивается с итоговой суммой заказа; |
|
Количество |
Доступные операторы: равно, больше, меньше, больше либо равно, меньше либо равно; Тип значения: сторка; В случае присутствия среди условий ограничения типа "Товар", значение сравнивается с количеством соответствующего товара в корзине, в противном случае значение сравнивается с общим количеством товаров в корзине; |
|
Товар |
Доступные операторы: равно, не равно; Тип значения: идентификатор элемента инфоблока; Значение сравнивается с идентификаторами присутствующих в корзине товаров; Если в ограничениях хотя бы для одного из условий выбран тип ограничения "Товар" и его оператор - "равно", то скидка будет применяться непосредственно к этому товару, либо к нескольким конкретным товарам из списка ограничений, если выбрано несколько условий с типом "Товар". Если в ограничениях присутствует тип ограничения "Товар" и его оператор - "не равно", то скидка будет применяться ко всем товарам удовлетворяющим остальным ограничениям, за исключением этого товара. |
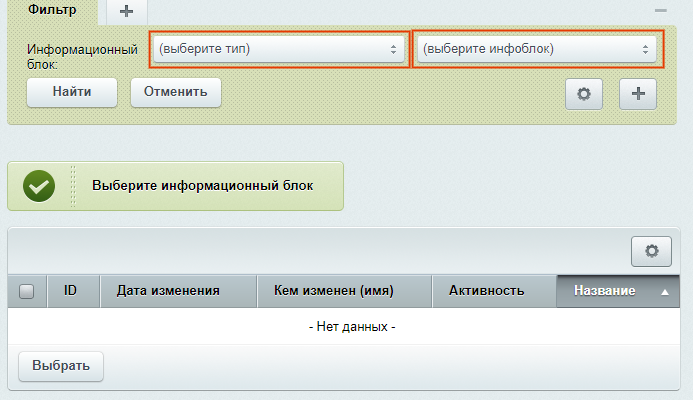
При выборе значения ограничения типа "Товар", появляется диалоговое окно в котором необходимо выбрать "Тип инфоблока" и "Инфоблок", в котором расположен каталог ваших товаров. После этого появится список товаров из которого можно выбрать необходимый, для подстановки в условие.

Важно! Сразу после выбора "Типа инфоблока" и "Инфоблока", может оказаться, что выбор товара не работает. В этом случае, просто закройте диалоговое окно и вновь вызовите его. При последующем выборе ошибка не наблюдается!
В ближайших релизах ошибка будет устранена.
В ближайших релизах ошибка будет устранена.
Список купонов
Вкладка список купонов в данный момент носит исключительно информационный характер. На ней невозможно ничего добавить или отредактировать.
Однако информация на этой вкладке может быть полезна, например, для контроля состояния купонов по данной скидке. Однако в последующих релизах планируется на этой вкладке добавить функционал массовой генерации купонов.

Примечание. Вкладка "Список купонов" становится доступна только после установки параметра "Применяется только для купонов" и нажатия кнопки "Сохранить"/"Применить"
Правила работы с купонами
В Корзине для "СТАРТА" есть возможность применения скидок при вводе купонов. Для использования купонов в корзине необходимо включить соответствующую опцию в настройках параметров компонентов, здесь же можно переопределить некоторые заголовки на собственные (подробнее о настройках параметров компонентов)
Для создания и настройки "Купонов для скидки" в административной части создан специальный интерфейс:
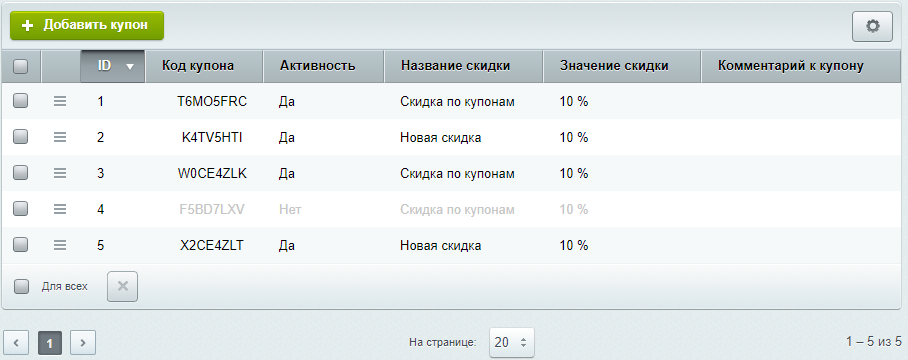
"Сервисы">"Корзина для старта STARTCART">"Скидки">"Список купонов"При нажатии на кнопку "Добавить купон", а так же на код купона в списке, открывается форма добавления/редактирования соответствующего купона. Форму редактирования купона скидки также можно вызвать из контекстного меню по нажатию иконки
 в "Списке купонов".
в "Списке купонов". 


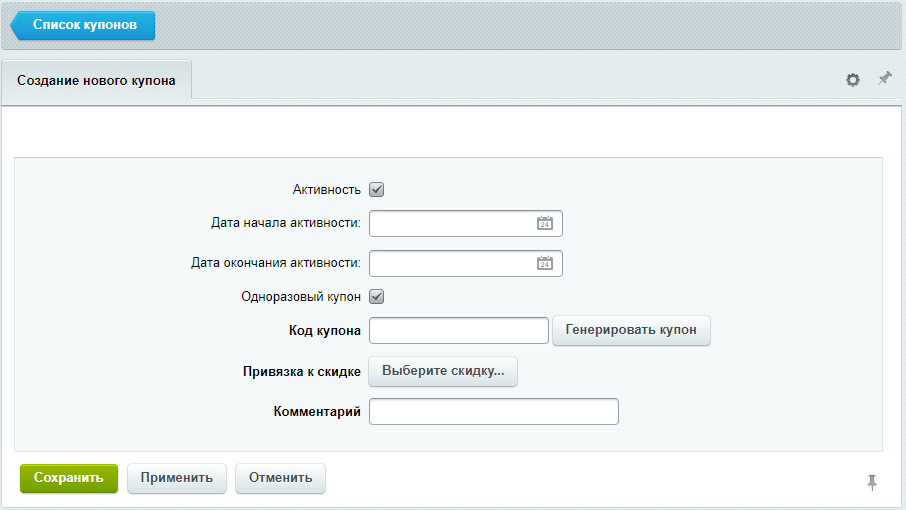
Форма добавления/редактирования купонов содержит следующий набор полей:
| Основные настройки купонов: | |
| Активность | Да/нет. В корзине действуют только скидки по активным купонам активные скидки. Если купон неактивен выведется соответствующее сообщение. |
| Период активности скидок | Дата/время. Фильтрация по текущей дате в интервале между значениями полей "Дата начала активности" и "Дата окончания активности". В случае если период активности не задан фильтрация по этим полям производиться не будет; |
| Одноразовый купон | Да/нет. Если данный параметр для купона установлен, то после оформления заказа с примененным купоном, он будет деактивирован и повторное применение этого скидочного купона будет невозможно(Однако администратор сайта все же может вручную активировать любой купон). |
| Код купона | Строка + кнопка автоматической генерации. Код купона-это набор символов, который необходимо ввести в специальное поле в корзине для получения скидки. Может быть задан как вручную, так и сгенерирован автоматически. |
| Привязка к скидке |
Идентификатор скидки. Задается через диалоговое окно выбора скидок, вызываемое нажатием на кнопку 
|
| Комментарий | Строка. Поле для служебных комментариев различного характера. |
Внимание! В диалоговом окне для поля "Привязка к скидке" в списке скидок отображаются только те скидки у которых в настройках установлен параметр "Применяется только для купонов". см. Правила работы со скидками.
Приоритет применения скидок
Для полного понимания работы механизма скидок в Корзине для "СТАРТА", необходимо знать основные правила приоритета применения скидок и вытекающие из них особенности применения, взятые за логическую основу.
Базовые правила можно выразить в 3 тезисах
- Максимальный приоритет имеет скидка по последнему активированному купону, не зависимо от ее размера
- Скидки в системе не суммируются
- Наибольший приоритет среди скидок (не по купонам) имеет скидка с самым большим итоговым значением
Рассмотрим эти правила подробнее.
Во-первых, надо сразу принять тот факт, что скидка по купону, какое значение она бы не имела, будет всегда в приоритете. Однако, стоит помнить, что действие ограничений по скидке распространяется на привязанный к ней купон, и для того чтобы купон применился, условия скидки должны быть выполнены см. "Правила работы с купонами".
Во-вторых, к тезису номер два нечего добавить. Из всех скидок в системе применяется только одна, наиболее приоритетная скидка.
В-третьих, если пользователь не вводил купон и у нас есть список из скидок, с ограничениями подходящими для нашей корзины, то выбрана будет та скидка, после применения которой итоговая скидка по всему заказу будет выше.
Примеры
Раздел на стадии заполнения
